チャットボットをWebサイトに導入すべき理由 ―メリットと気をつけるポイント―

日々、多くの人が情報を求めてSNSやWebサイトを訪れます。
欲しい情報を得るためには、検索窓に関連するキーワードを入力して調べるのが一般的ですが、よくある質問と回答がまとめられた「よくある質問(FAQ)」が整備されているWebサイトも少なくありません。また、チャットボットを設けているWebサイトもよく見かけるようになりました。
このうち、ユーザーの疑問を解決する手段としては、何が最も適しているのでしょうか?
本コラムでは、Webサイトにチャットボットを導入する意義について考えてみます。
1、チャットボットをWebサイトのFAQに導入する理由
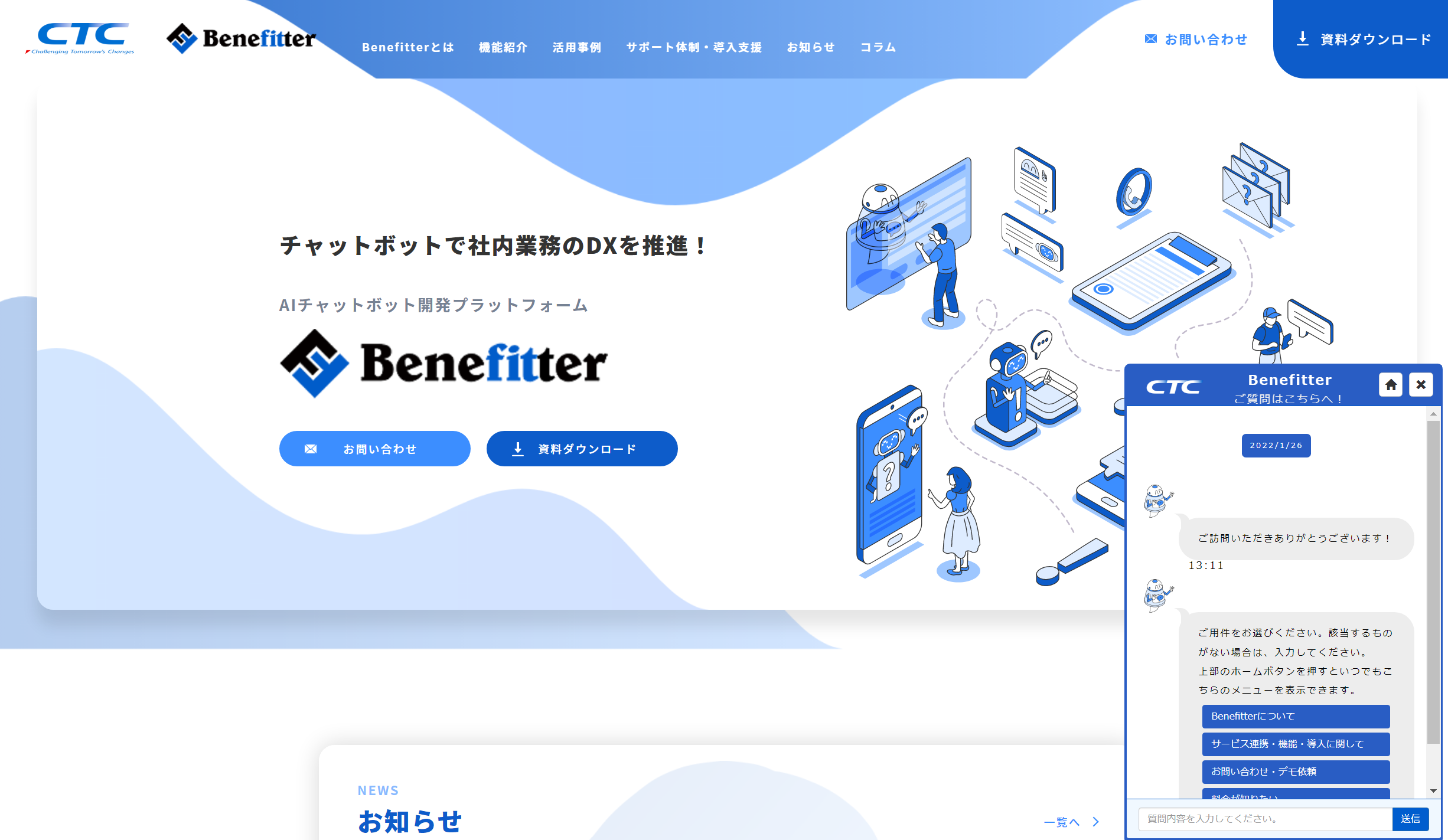
Webサイトを見ていると、ページの右下などにポップアップで小さなチャット画面が表示されることがあります。チャットボットです。ユーザーが疑問を入力したり、表示された選択肢の中から近いものを選んでいくと、求める回答が得られます。

チャットボットを利用して、ユーザーから多く寄せられる質問と、その回答をまとめた「よくある質問(FAQ)」を実現しようという活用が広がっています。
その理由は何でしょうか?
よくある質問(FAQ)を確認する人は少ない
Webサイトには、たくさんの情報が掲載されているがために、探している情報がどこに掲載されているのかわからないということがあります。
また、FAQが設けられていても、やはり、掲載数が多くてユーザーの疑問と合うものを探し出すのが大変だというケースも少なくありません。そもそも、FAQを確認しようという発想がないユーザーもいます。
というのも実は、カスタマーサポートに寄せられる質問の大半は、FAQを見ればわかるような内容となっているのが現状なのです。
Webサイトの運営側は、カスタマーサポートに問い合わせをする前に、FAQを確認し、回答に誘導したいという思いでFAQを作成します。しかし、実際には、FAQを確認するのが面倒だったり、確認してみたがうまく見つけられなかったといった理由で、結局、カスタマーサポートへ問い合わせるユーザーは少なくありません。
2、チャットボットをWebサイトに導入することで得られるメリット
このように、利用されにくいFAQですが、チャットボットを活用することでカスタマーサポートへの問い合わせ数を減らすことができます。
チャットボットをWebサイトに導入することで得られる主なメリットは、以下の通りです。
ユーザーの手間が減る
Webサイトにチャットボットを導入すると、ユーザーはチャット上で、疑問を解決できるようになります。すると、数あるFAQの中から合致するものを探すという手間がなくなります。
また、カスタマーサポートに問い合わせをするため電話番号を探したり、メールでの文言を考えたりする必要もなくなり、ユーザの自己解決へと導きます。
ユーザーの疑問点をリアルタイムで解決できる
有人チャット機能のあるチャットボットの導入により、チャットボットから有人への対応へと切り替えることで、リアルタイムに会話する中でユーザーの疑問点を解決できるようになり、電話やメールでのやりとりでは実現しなかったスピード向上を実現できます。
また、チャット上でのやりとりはテキストとして履歴が残るため、後から、確認することができるのもユーザーのメリットです。
匿名のため心理的ハードルを下げることができる
カスタマーサポートへの問い合わせでは、名前などを聞かれるケースがありますが、チャット上でのやり取りでは名前や会社名などを名乗る必要がないため、ユーザーは気軽に質問することができます。
また、チャットの相手はロボットであるとわかっているので、敬語などを意識することなく、その点でも気軽です。
Webサイトからの離脱を防げる
ここからは、Webサイトの運営側にとってのメリットです。
もし、Webサイトにチャットボットが設置されていない場合、ユーザーは疑問を解決できず、検索エンジンなどからほかのWebサイトへと移動してしまう恐れがあります。
チャットボットを活用してユーザーの欲しい情報を提供できれば、ユーザーはWebサイトを離脱することなく、情報収集を続けたり購入を検討したりするでしょう。
ユーザーのデータを収集することができる
もう一つ、Webサイトの運営側にとってのメリットが、ユーザーのチャットボット利用のログ情報を取得できることです。
ユーザーが疑問を持った分野や内容から、Webサイトの情報をさらに充実させたり、商品開発に活かすなど、マーケティング活動に反映させられます。
また、チャットボットの離脱箇所や多く使われた質問、逆に、使われなかった質問などから、チャットボットそのものの改善にもつなげられます。
このようにWebサイト上にチャットボットを導入することで、今までカスタマーサポートに問い合わせていた方が、チャット上でのやりとりで疑問を解決できるようになる可能性が高いです。
3、チャットボットをWebサイトに導入・活用する際に気をつけるポイント
最後に、チャットボットをWebサイトに導入・活用する際に気をつけたいポイントをお伝えします。
まずはWebサイトのアクセス数を十分に上げる
チャットボットの活用が効果的なのは、「同じような問い合わせがたくさん届く」ようなケースです。逆に、問い合わせ数そのものが少なかったり、まったく異なる質問が寄せられるような場合は、オペレーターが対応した方が良いでしょう。
これをWebサイトに当てはめると、そもそもWebサイトへのアクセスが少なければチャットボットを設置する意味は薄く、費用対効果も見込めません。
まずは、アクセス数を向上させるための施策に注力しましょう。
導入・活用の目的を明確にしておく
チャットボットに限らず、新たなツールや施策を導入する際に共通することですが、明確な目的がないままにスタートしてしまうと、失敗に陥りがちです。明確な目的がなければ、目標を立てられず、効果測定も行えなくなってしまいます。
チャットボットも、導入目的によって、社外向けの接客用と、社内向けの業務効率化用に分けられます。
導入目的を明確にし、できるだけ詳細にしておくことで、目的に合ったチャットボットを選べるようになります。
特にWebサイトでの活用であれば、商品購入を検討している見込客の接客のためなのか、それとも、既存顧客へのサポートツールとして活用するのかといったことを決めておきましょう。
チャットボットにどこまで任せるか線引きしておく
チャットボットは便利なツールですが、万能ではありません。ユーザーのすべての質問に適切な回答を返すことは困難です。
そこで、チャットボットに応答させる範囲を決めておき、そこから逸脱する難易度の高い質問などの場合は、有人対応に切り替えられるように設定しておくことをおすすめします。
こうすることで、Webサイトを訪れたユーザーの満足度向上につなげられるでしょう。
UI(ユーザーインターフェース)は、選択肢+自由記述を選ぶ
チャットボットのUI(ユーザーインターフェース)には、主に「選択肢」「自由記述」があります。
それぞれにメリット・デメリットがあり、選択肢はユーザーの負担が少ない分、ユーザーの意図に沿う選択肢がない場合は離脱につながってしまい、自由記述ではユーザーが抱える疑問を表現できますが、その分、負担が大きくなります。
そこで、ベストなのが「選択肢」と「自由記述」を組み合わせたUI。ユーザーは、選択肢の中に最適なものが見つからない場合、自由記述欄にテキストを入力することで、意図した質問を送ることができます。
数値でKPIを立てて効果測定を行う
チャットボットを導入したら、それが成功したのかどうか、導入にかかった費用に効果は見合っているのかを測るために、あらかじめ数値で具体的なKPIを立て、効果測定を行う必要があります。
KPI例としては、
- 起動回数・起動率
- 問い合わせへの回答数・回答率
- アンケート調査による解決数・解決率・満足度
などが挙げられます。
導入の目的に合わせて最適なKPIを選び、数値で目標を立てましょう。
4、まとめ
Webサイトにチャットボットを設置することで、ユーザーの求める情報提供に貢献し、満足度やコンバージョンなどの向上にもつながります。運営者にとっても、業務効率化などのメリットがあり、Webサイトの内容などに関する問い合わせ対応に追われている企業様は、導入を検討する価値があるでしょう。
ただ、Webサイトを運営しているからといって必ずしもチャットボットを導入した方が良いとは限りません。アクセス数が少ない場合はまず、アクセス向上のための施策に注力することをおすすめします。
当社では、AI搭載型のチャットボット「Benefitter(ベネフィッター)」を提供しております。プログラミングのスキルを持たない現場の担当者が開発を行えるローコード開発ツールとなっております。当サイトの右下に表示されるチャットボットで使用感をお試しいただき、ご興味を持たれましたら、お気軽にお問い合わせください。

執筆者情報:
CTC Benefitter(ベネフィッター) 開発チーム
デジタルサービス企画推進部 AIソリューション企画開発課
社内業務のDXを推進するサービスとして豊富な機能と様々なシステム・WEBサービスとの連携を可能とした AIチャットボット Benefitter を提供しています。チャットボットの活用方法や導入事例を伝えていくため、情報を発信しています。